Construire un projet dans le logiciel Flash en ActionScript AS2
Il y a plusieurs têtes de lecture dans Flash, au niveau de chaque animation (tête de lecture de la scène principale, des clips...) mais on peut également superposer plusieurs animations (fichiers « swf »). C’est le principe du travail avec les niveaux ou « _level ».Il est très utile de travailler sur plusieurs niveaux lorsqu’on réalise un projet important dans Flash. Cela permet de morceler le poids global du projet en animations plus légères. De ce fait l’utilisateur peut rapidement visualiser une partie du contenu en attendant le chargement des autres niveaux. Chaque niveau peut comporter une animation de contrôle du chargement de son contenu. Les niveaux peuvent aussi contenir des animations contenant seulement du son ou de la vidéo.
Le projet Flash sera « lancé » par la première animation nommée par exemple « lanceur.swf », qui sera chargée par défaut au niveau 0.
Le niveau 0 est opaque, il a pour couleur de fond la couleur de l'animation qui y est chargée. C’est donc la couleur de fond de la première animation, chargée par défaut au niveau 0, qui détermine la couleur de fond du projet. Les autres niveaux sont des couches dont le fond est transparent. Lorsqu’on travaille avec les niveaux le fond des animations chargées au-dessus du niveau 0 n’existe pas.
Les animations chargées sur des niveaux différents conservent leur interactivité. Ce principe permet d’activer simultanément les interactivités présentes sur toutes les couches chargées.
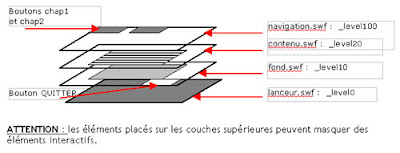
 |
| Principe d'organisation d'un projet Flash |
ATTENTION :
On peut charger une seule animation « .swf » par niveau à un instant donné.
On dispose de 16 000 niveaux dans Flash. Il n’est pas nécessaire d’utiliser les niveaux successifs, il est plutôt recommandé de laisser des niveaux libres pour pouvoir intercaler des animations en cas de besoin.
Les éléments placés sur les couches supérieures peuvent masquer des éléments interactifs.
Conduite de projet d'un projet Flash
Pour travailler avec le principe des niveaux il est indispensable de noter par écrit la distribution des niveaux que l’on décide par avance, il s’agit d’un tableau d’affectation des niveaux :
Il est également indispensable, comme dans tout projet Multimédia ou informatique, de déterminer auparavant l'arborescence des fichiers:
animation
contenu
niveau
lanceur.swf
Code permettant de charger les premières animations du projet
0
fond.swf
rectangle dégradé se fondant partiellement dans le fond, un bouton « quitter », les deux éléments apparaissant en fondu d’apparition
10
contenu.swf
2 textes : chapitre 1 et chapitre 2
20
navigation.swf
2 boutons, chapitre 1 et chapitre 2 pour afficher les 2 textes de « contenu.swf »
10
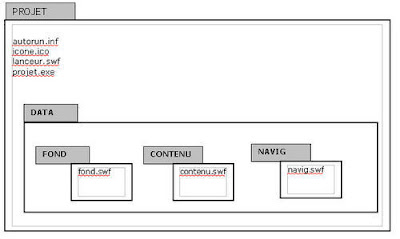
 |
| Arborescence d'un projet Flash |
Exemple de construction d’un projet de cédérom développé en Flash
Au premier niveau:
- on trouve, en plus du fichier « lanceur.swf » les éléments pour lancer le projet: « projet.exe » qui est l’auto-exécutable du projet (qui ne nécessite AUCUNE application, lecteur ou plug-in pour fonctionner).
- « autorun.inf » permet de lancer automatiquement le projet sur PC (à l’insertion du cédérom dans le lecteur)
- « icone.ico » permet d’afficher une icône sur le bureau de l’utilisateur , personnalisation du raccourci du lecteur cédérom (géré par « autorun.inf »)
Au deuxième niveau on trouve, le contenu du projet.
Le script Level, les différentes instructions ActionScript utilisées :
- Pour charger une animation sur un niveau (_level), on utilise le script: loadMovieNum(«chemin/mon_anim.swf », n°_niveau);
Script pour cet exemple
loadMovieNum("DATA/CONTENU/contenu.swf",20);
- Pour décharger un niveau :
unloadmovieNum(n°_niveau);
« n°_niveau» correspond à un numéro de couche. Il y en a 16 000 disponibles.
REMARQUES
Pour décharger un niveau, inutile de préciser l'animation qui s'y trouve, mais seulement le numéro du niveau à décharger.
Si vous chargez une animation sur un niveau en comportant déjà une, la nouvelle animation remplace la précédente
CONTENU des ANIMATIONS.fla dans cet exemple.
Le lanceur sert simplement à charger les animations aux niveaux pré-déterminés.Le fond contient un rectangle sans contour rempli d’un dégradé semi-opaque, et un bouton placé en bas à droite permettant de quitter l’application.
Le contenu contient deux textes différents correspondant à deux chapitres différents. Ces textes sont placés sur des images repérées et nommées. Ce fichier est calé sur une image sans contenu au départ, afin qu’il soit invisible tant que l’utilisateur n’a pas cliqué sur l’un des boutons « chapitres ».
La navigation contient deux boutons permettant de faire varier l’affichage des textes du contenu.
ATTENTION :
Toutes les animations du projet doivent avoir les mêmes caractéristiques : format de scène, cadence et couleur de fond.
Création du fichier Flash lanceur.fla
- Nouvelle animation, choisir une couleur de fond différente du blanc.
- Nommez le calque « actions »
- Script d’image sur la première image :
loadMovieNum("DATA/FOND/fond.swf",10);
loadMovieNum("DATA/CONTENU/contenu.swf",20);
loadMovieNum("DATA/NAVIGATION/navigation.swf",100);
- Enregistrez le fichier : lanceur.fla dans le dossier « PROJET ». Publiez l’animation : CTRL + ENTER pour créer le fichier « lanceur.swf ».
- Un message d’erreur apparaît car Flash ne trouve pas les 3 animations car elles n’existent pas encore, c’est donc normal, n’en tenez pas compte.
ATTENTION :
- pour tester le passage entre les différents niveaux il faut impérativement : - publier chaque animation (afin de créer le fichier swf à charger),
- repartir du lanceur pour tester (puisque c’est l’animation qui affecte les niveaux).
Création du fichier Flash intro.fla
- « Enregistrez-sous » lanceur pour créer « fond.fla », dans le dossier DATA/FOND.
- Remplacez le script de la première image du scénario par l’action « stop() ; ».
- Ajoutez 2 calques sous le calque « actions ».
- Nommez le premier calque « fond ». Tracez-y un rectangle sans contour rempli d’un dégradé linéaire blanc/noir.
- Modifiez le dégradé pour que le blanc soit en partie transparent (panneau mélangeur, diminuez la valeur d’alpha du blanc).
- Nommez l’autre calque « bouton ». Ouvrez la bibliothèque des boutons flash. Faites-glisser le bouton de votre choix sur la scène. Positionnez-le en bas à droite du rectangle.
- Sélectionnez le bouton sur la scène et affectez-lui le script suivant :
on (release) {
fscommand("quit", "");
}
- ou bien nommez l'occurrence du bouton « bt_quit » (par l'inspecteur de propriétés) et créez un script sur le calque action :
bt_quit.onRelease = function(){
fscommand("quit", "");
}
- Revenez dans « lanceur » et testez, votre fond doit apparaître. Un message d’erreur signale que 2 animations n’ont toujours pas été trouvées, ce qui est normal, elles n’existent pas encore, par contre « fond.swf » a été trouvée.
ATTENTION
Vous ne pouvez pas tester le bouton quitter (il faut pour cela créer l’auto-exécutable).
Tapez CTRL + ENTER pour publier l’animation.
Création du fichier Flash contenu.fla
- Repartez du lanceur, enregistrez-sous « contenu.fla » dans le dossier DATA/CONTENU.
- Remplacez le script de la première image du scénario par une action « stop() ; ».
- Créez 2 nouveaux calques, placés en-dessous du précédent.
- Nommez le second « label », il servira à nommer vos images.
- Nommez le troisième (placé en-dessous) : « textes ».
- Ne placez aucun contenu sur la première image-clé de ces calques.
- Ajoutez une image-clé à la seconde image du scénario (touche F6), sur les 3 calques simultanément. La première image-clé restant vide.
- Ajoutez une action « stop() ; » sur le calque « actions »
- Sur le calque « label » nommez l’image « C1 », elle servira de repère au texte du chapitre 1.
- Sélectionnez l’image-clé du calque « texte » (toujours à l’image 2) et tapez sur la scène un texte de repérage « chapitre 1 ».
- Sélectionnez simultanément les images des 3 calques à l’image 10, créez une image-clé (F6).
- Ajoutez une action « stop() ; » sur le calque « actions »
- Sur le calque « label » nommez l’ image « C2 », elle servira de repère au texte du chapitre 2.
- Sélectionnez l’image-clé du calque « texte » (toujours à l’image 10) et tapez sur la scène un texte de repérage « chapitre 2 ».
- CTRL + ENTER pour publier.
Création du fichier Flash navigation.fla
- « Enregistrez-sous » lanceur pour créer « navigation.fla », dans le dossier DATA/NAVIGATION.
- Remplacez le script de la première image du scénario par une action « stop() ; ».
- Ajoutez 2 calques sous le calque « actions ».
- Nommez le premier calque «chap 1 », et le second «chap 2 ».
- Sélectionnez le calque chap1, ouvrez la bibliothèque des boutons flash. Faites glisser le bouton de votre choix sur la scène.
- Répétez l’opération pour l’autre calque avec un autre bouton (d’une autre couleur), et placez-le à droite du précédent.
- Ajoutez le script suivant sur le bouton du calque chap1 :
on (release) {ou bien nommez l'occurrence du bouton « bt_chap1» (par l'inspecteur de propriétés) et créez un script sur le calque action :
_level20.gotoAndStop("C1");
}
bt_chap1.onRelease = function(){Ajoutez le script suivant sur le bouton du calque chap2 :Copiez-collez le script précédent pour aller plus vite.
_level20.gotoAndStop("C1");
}
ou bien nommez l'occurrence du bouton « bt_chap2» (par l'inspecteur de propriétés) et créez un script sur le calque action :
on (release) {_level20.gotoAndStop("C2");}
bt_chap2.onRelease = function(){CTRL + ENTER pour publier.
_level20.gotoAndStop("C2");
}
Remarque :
Pour piloter un autre niveau on utilise le principe du chemin absolu, mais en remplaçant « _root », la racine ou scène principale de l’animation, par « _levelX », représentant la racine du niveau à piloter.
Repartez du lanceur et testez. Seul le bouton « quitter » ne fonctionne pas.
Création de l’auto-executable
- Repartez du lanceur.
- Dans paramètres de publication cochez seulement « projection windows ». Publiez (vous pouvez modifier le nom du fichier si vous décochez « utiliser les noms par défaut »).
- Quittez Flash et ouvrez l’auto-exécutable (qui se trouve dans « PROJET », au même niveau que « lanceur »).
- Tout doit fonctionner, y compris le bouton « quitter ».
- Dans votre projet final vous enlèverez tous les fichiers « .fla » Ainsi que le « lanceur.swf ».

Aucun commentaire:
Enregistrer un commentaire