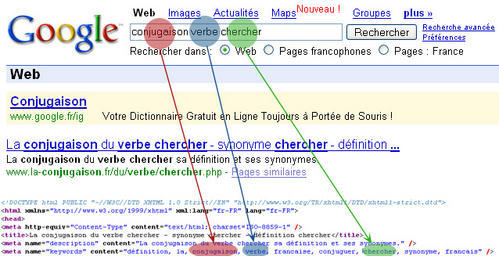
La balise "a" HREF pour le SEO et le Google bombing
La balise a href est utilisée pour optimiser le référencement naturel des pages html/asp/php. Cette balise produit un hyperlien sur un ou des mots clés associés. Hyperliens internes dans un site ou hyperliens externes d'une page Internet vers une autre page Internet. C'est un élément à définir lors de la convention de nommage.Voici le code html de la balise a href
" a href="https://tutorials-computer-software.com/2010/02/balise-href-google-bombing-seo.html" /a "La balise a href est donc importante pour optimiser le référencement SEO des pages html/asp/php entrent-elles. Car l’algorithme de Google prend en compte le nombre de liens internes et externes (lbacklinks) associés avec le même mot clé vers chaque page Internet. Plus il y a de sites web pointant via des hyperliens vers un site, plus ce site devient alors important aux yeux de Google. La présence importante de backlinks pointant avec le mot clé vers un site Internet influencent alors le pageRank (PR) de la page. Pagerank est le système de classement des pages Web utilisé par le moteur de recherche Google pour attribuer l'ordre d'affichage des liens dans les résultats de recherche.
Principe qu'une communauté utilise pour réaliser un Google bombing. Ou une communauté importante, un réseau social associent un mot clef identique avec à une adresse Internet identique dans le but de dénoncer une cause ou de nuire à quelqu'un. Le Google Bombing est donc un référencement sauvage d'un site web sur un mot clé péjoratif. Les sites victimes de Google Bombing se retrouvent ainsi en première position dans les moteurs de recherche, sans avoir participé au référencement SEO.
Je vous conseille de lire cet article «Comment Google attribue un score à une page Web» du site «scriptet.net» pour comprendre le principe algorithmique de Google pour référencer une page html.
http://www.scriptet.net/google-pagerank.html
Google bombing Miserable Failure et Georges Bush
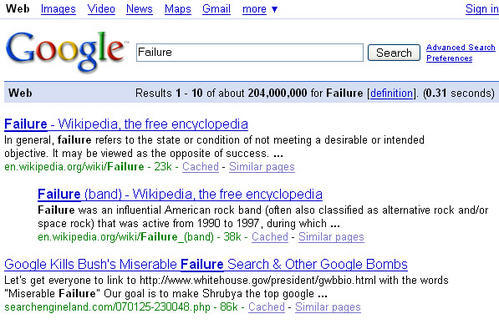
La recherche sur le mot clé « failure » affichait en première position dans le moteur de recherche Google, le CV du président Georges Bush. CV diffusé par la maison blanche. Cette requête a été retirée par Google sur pression de Washington. Mais le nombre d’articles relatant cet épisode repositionne l’association du mot « Failure » et « Bush » en première position dans Google. L'arroseur arrosé. |
Google bombing Miserable Failure et Georges Bush |
Google bombing Iznogoud et Sarkozy
En France, une recherche sur Google avec le mot cléf « Sarkozy », propose le site IZNOGOUD, le site officiel du film de Patrick Braoudé. Avant l’élection du Président Nicolas Sarkozy en 2007, la recherche sur le mot clé Iznogoud était associé avec le CV du Ministre de l’intérieur, Monsieur Sarkozy. CV alors diffusé par le Ministère de l’intérieur. Le Calife qui voulait être à la place du Calife Chirac. Cette requête n’existe plus dans Google. Car devenu Calife de la République française depuis, son CV a été retiré du site du Ministère de l’intérieur. Le lien devenu mort, Google a donc retiré cette requête dans cette recherche algorithmique. Mais le nombre d’articles relatant cet épisode repositionne l’association du mot « Iznogoud » et « Sarkozy » dans la première page de recherche dans Google est toujours aussi important. |
| Google bombing Iznogoud et Sarkozy |
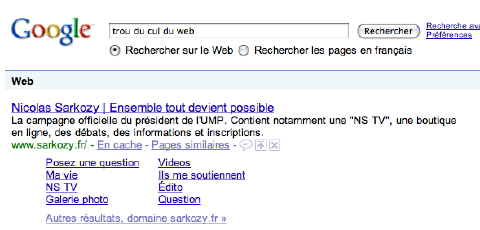
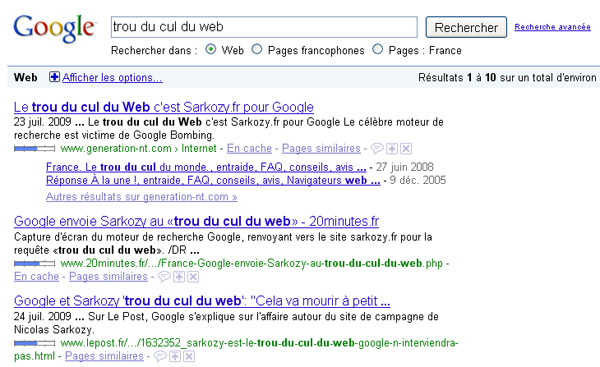
Google bombing trou du cul du web et Sarkozy
 |
| «Trou du cul du web» et « Sarkozy » |
Une nouvelle fois, le nombre d’articles relatant cet épisode positionne l’association du mot «trou du cul du web» et « Sarkozy » dans la première page de recherche dans Google.
 |
| Trou du cul du web |