Voici un plan de communication et les outils pour une stratégie de communication Web 2.0 digitale d'une entreprise sur Internet
Les différentes étapes dans la mise en place d'une communication
1° Contexte et enjeux du projet
- Historique de l'entreprise
- Contexte de l'entreprise et du projet, les partenaires et les adhérents
- Enjeux du projet
- État des lieux de la communication existante. Recenser et analyser :
- les actions de communication existantes,
- les outils utilisés,
- les supports qui ont été mis en place,
- benchmark des concurrents,
- Analyse SWOTT.
2° Stratégie de communication et objectif
- Plan de communication
- stratégie générale, objectifs, cibles.
- budget alloué,
- contraintes juridiques
- contraintes techniques
- Recherche des influenceurs (groupes/individuelle sur les réseaux sociaux, web, blog,...)
- Définition des indicateurs pour l'évaluation de la communication
3° Organisation et articulation des messages et des actions
- Plan des actions de communication
- Articulation entre les actions
- Définition pour chaque action:
- Objectifs
- Messages
- Média(s) utilisé(s)
- Contenu
- Cibles : principales, secondaires, prescripteurs, influenceurs
- Cibles secondaires,
- Cibles relais,
- Support/outils utilisé(s)
- Budget et durée par action
4° Échéancier des actions dans le temps
- Frise chronologique façon time-line des actions avec :
- Objectif
- Cibles
- Support
5° Outils et moyens utilisés
- Coût,
- Durée
6° Évaluation des actions de communication
- Analyses et retombées des indicateurs
7° Évolution des actions
- Modification des prochaines actions et des messages si besoin.
Il ne faut pas partir des outils ou des supports pour définir l’action mais l’inverse. En fonction de la stratégie de communication, de l’objectif final et du message de l’action, vous choisissez le ou les outils, le contenu, la cible et le support.
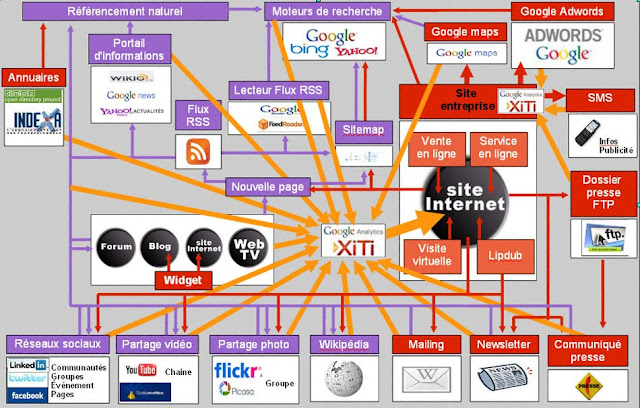
Voici un schéma présentant les outils pour une stratégie de communication sur Internet en utilisant les nouveaux médias, le web 2.0 ou web participatif. La stratégie de communication s'appuiera sur les différentes typologies de site Internet ou les nouveaux médias sont en complément des outils de communication traditionnels (affiche, publicité, radio, télévision, journal d'entreprise, etc.).
Les entreprises contrôlent en partie leur image de marque et certains outils, mais avec les nouveaux usages du numériques et le web participatif, la veille devient indispensable pour contrôler et redresser l'image de l'entreprise en cas de gestion de crise.
| Utilisation du web pour une stratégie de communication d'entreprise Web 2.0 |
 |
| Sens du lien |
 |
| Lien direct vers le site entreprise |
 |
| Outils et contenu contrôlé par l'entreprise |
 |
| Contenu apporté par le réseau Influence le SEO |
Dans ce schéma, nous voyons plusieurs points essentiels:
Informations contrôlées par l'entreprise
- La publication de nouveau contenu sur le site d'entreprise est l'élément principal. Ce nouvel article dans un blog, cette nouvelle page dans un site Internet va drainer du flux ensuite vers le site. Un site qui ne publie pas régulièrement des informations est un site qui va perdre des visiteurs.
- L'importance du réseau pour le référencement naturel de notre site, afin d'influer les moteurs de recherche, en obtenant aussi des backlinks. Principe que Google analyse entre autre pour calculer le pagerank (PR) d'une page Internet.
- Sur les annuaires importants (DMOZ, Indexa,...) l'entreprise déclare dans la catégorie la plus proche de son activité son site Internet. Cette opération augmente aussi le référencement naturel mais aussi indexe et déclare les pages de son site dans les différents moteurs moteurs de recherche : Google, Bing, Yahoo,
- Dans GoogleMaps l'entreprise indique ses coordonnées et différentes informations la concernant. Lors d'une recherche dans Google, une GoogleMaps réduite apparaît dans le moteur de recherche avec les coordonnées de l'entreprise. L'objectif est d'être aussi présent dans le cas d'une recherche d'information dans GoogleMaps. Cela augmente aussi le SEO.
- Avec Google Adwords,
l'entreprise va lancer une campagne publicitaire ciblée. Deux
possibilités: soit avec un affichage dans le moteur de recherche en
fonction des mots-clés que tape l'internaute, soit par l'insertion de
bannières dans des site/blog que l'on peut définir. Avec Adwords
l'entreprise contrôle efficacement son budget, ses dates de campagnes
ainsi que ses lieux (Pays, région, ville). Double objectif pour
l'entreprise: augmenter sa notoriété, son image de marque et augmenter
son chiffre d'affaires dans le cas de vente de produits en ligne.
Les outils de fidélisation
Les outils de fidélisation sont partis intégrante d'un site. Ils doivent être accessible sur l'ensemble des pages d'un site et offrir la possibilité.- d'intégrer l'article sur le compte Facebook, Google+ du visiteur
- de "liker" le compte Facebook de l'entreprise.
- de twitter l'article sur le compte personnel du visiteur
- d'utiliser "Facebook Connect" ou "Google + " pour s'inscrire sur le site. Le visiteur pourra s'identifier, en définissant les informations personnelles qu'il laissera à disposition de l'entreprise
- de s'inscrire à la Newsletter.
- L'outil flux RSS est l'outil obligatoire afin d'annoncer une nouvelle page d'information aux utilisateurs et aux différents influenceurs du réseau Internet. En conséquence, la combinaison nouveau contenu / flux RSS est un élément majeur pour drainer du trafic vers un site Internet afin d’augmenter le référencement naturel dans les moteurs de recherche.
- La géolocalisation, couplée avec les réseaux sociaux Foursquare et Twitter, devient un outil marketing redoutable.
Les outils pour rester en contact avec la cible
- naviguer vers le site internet de l'entreprise, le compte Youtube de l'entreprise, etc;
- montrer un point géographique sur Google Maps: bureau de l'entreprise, lieux de vente,...
- ajouter la carte de visite virtuelle des employées dans les contacts;
- envoyer un SMS;
- ajouter un événement dans un agenda électronique;
- déclencher un appel vers un numéro de téléphone;
 |
| Flashcode de la licence CPNM |
Les outils de mesure d'une communication numérique
Il est indispensable de mesurer le retour et l'impact d'une communication. Avec le Web, c'est extrêmement facile et efficace, à l'inverse d'une communication off-line.- L'analyse du trafic obtenu vers le site afin de l'examiner et de comparer le retour et l'efficacité des différents outils de communication mis en place. Dans le but de les corriger pour les rendre plus performants ou de les abandonner. Cette décision s'appuie sur la comparaison du coût/impact. Google analytics, AT Internet ou Weborama propose ce type d'outil. Ces sociétés proposent via un script à intégrer dans chacune des pages du site Internet une analyse de l'audience sur la fréquentation du site Web et de mesurer son efficacité en termes de marketing. Mots clés et moteurs utilisés ainsi que les adresses de sites/blog/mail/forum/réseaux sociaux/etc qui ont permis à l'internaute de venir sur chacune page du site; durée des visites; nombres de visites (nouveaux et anciens visiteurs); nombres de nouveaux visiteurs; langues et ville de l'utilisateur; sont entre autres les informations fournis.
- Storify, Bottlenose sont des outils pour l'analyse des contenus déposés sur les différents réseaux sociaux: Twitter, Facebook et Instagram.
- Twitonomy, Followerwonk, Topsy.com, Pluggio, outils statistiques spécifiques pour Twitter.
Déclarer son site et son contenu aux moteurs de recherche et aux lecteurs.
L'ensemble de ces outils augmenteront le référencement référencement naturel
- Créer un sitemap (fichier XML) de son site pour le déclarer au moteur de recherche: YoodaMap
- Déclarer son site aux annuaires: DMOZ, Indexa,...
- Bouton pour s'abonner au flux RSS du site.
- Publication de l'article sur son compte Twitter, LinkedIn, page Facebook.
 |
| Creative commons BY NC SA |